L
i
s
t
o
f
p
r
o
j
e
c
t
s
i
h
a
v
e
p
r
o
u
d
l
y
c
r
e
a
t
e
d
|


Akademyas
heremyas.me is a blog site of mine. I use NEXTJS for the Frontend and DJANGO for the Backend. In this project, I learned how to create a Server and connect it in a Client.
Technology Used:







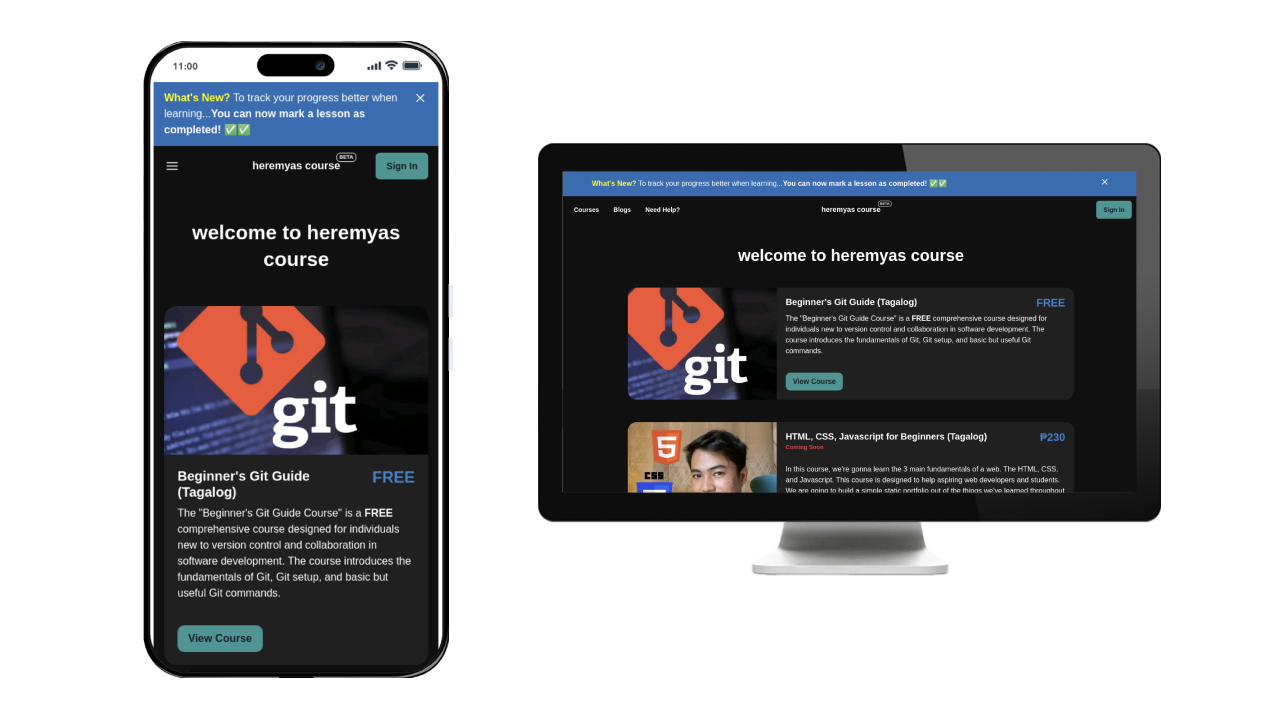
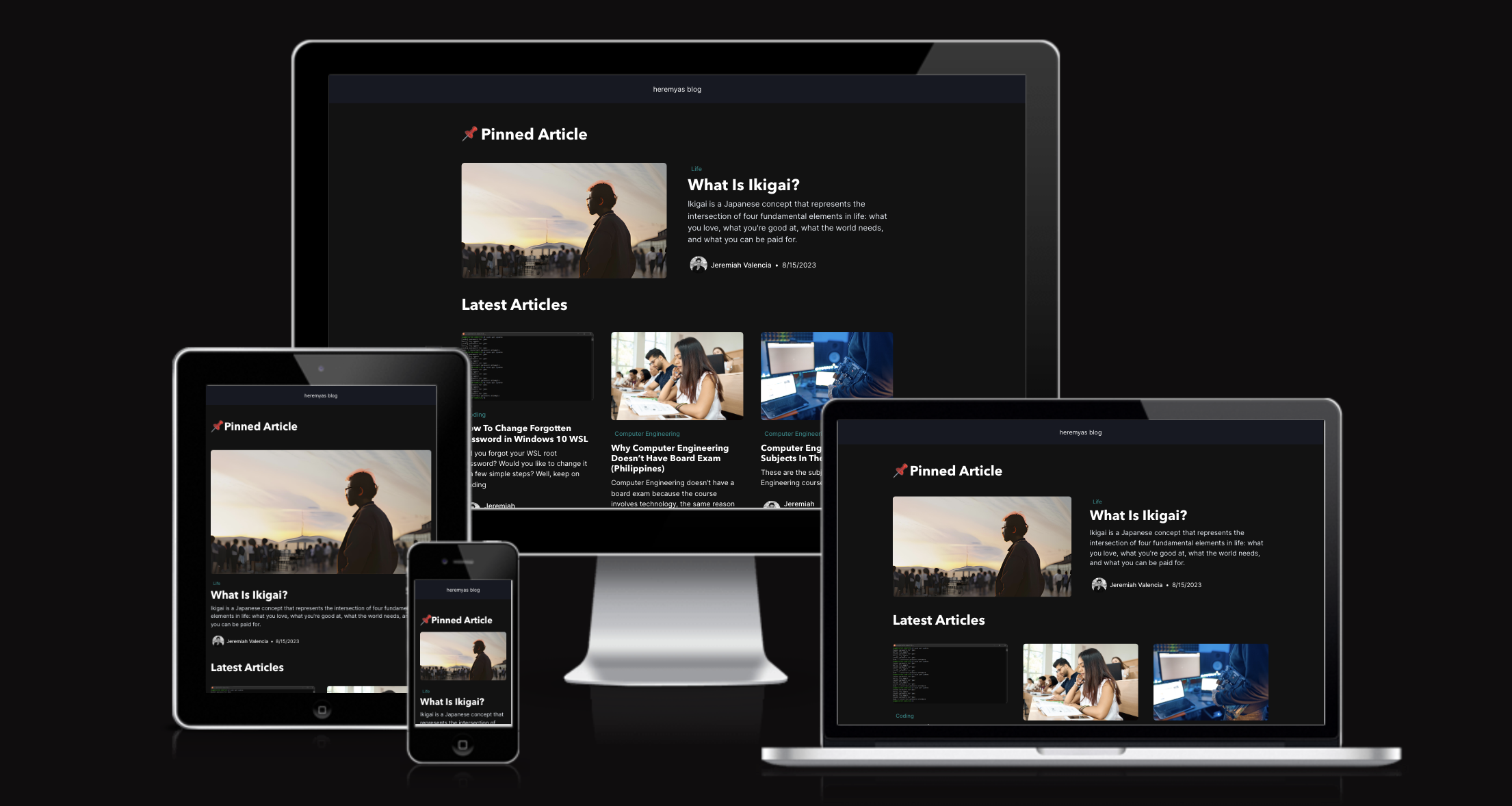
heremyas blog
heremyas blog is a blog site of mine. I use NEXTJS for the Frontend and DJANGO for the Backend. In this project, I learned how to create a Server and connect it in a Client.
Technology Used:






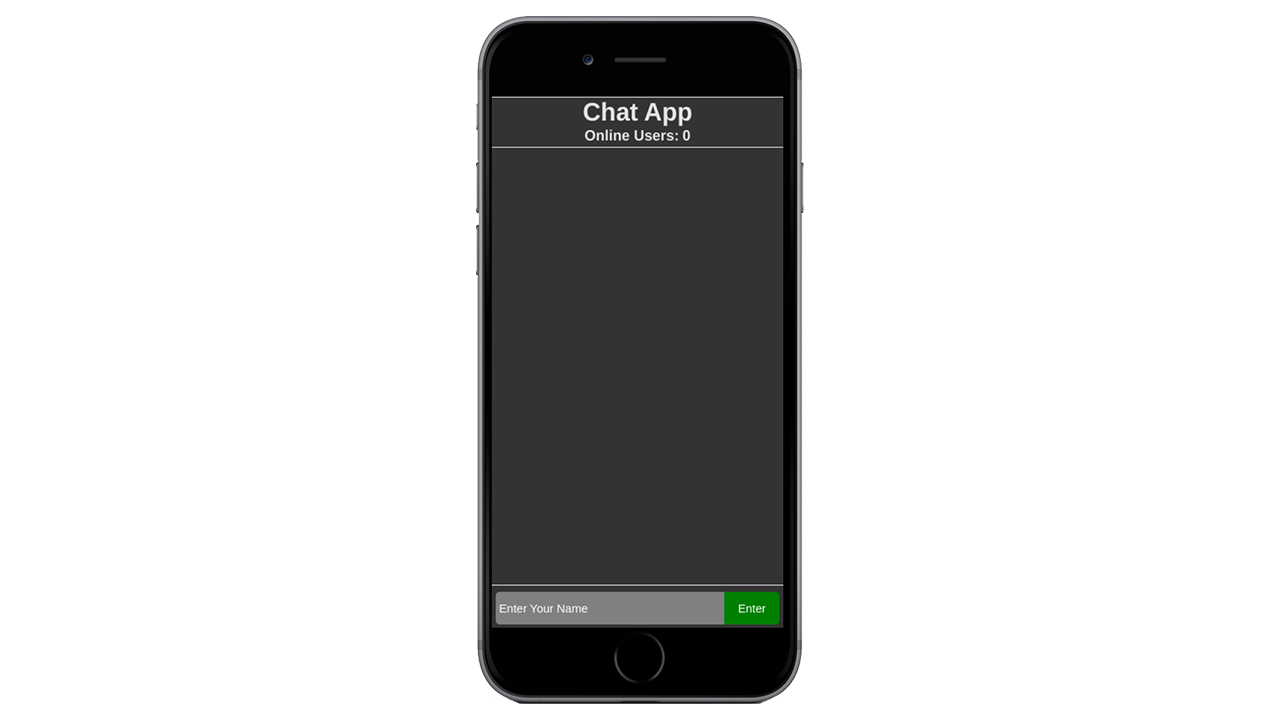
Real-time Chat App
A boring afternoon when I am scrolling on my messenger, then suddenly a great idea popped up in my head. 'What if I build something like this?' I said to myself. So I head over to my laptop and started coding the web app. I also took this opportunity to create tutorial for my Youtube channel.
Technology Used:






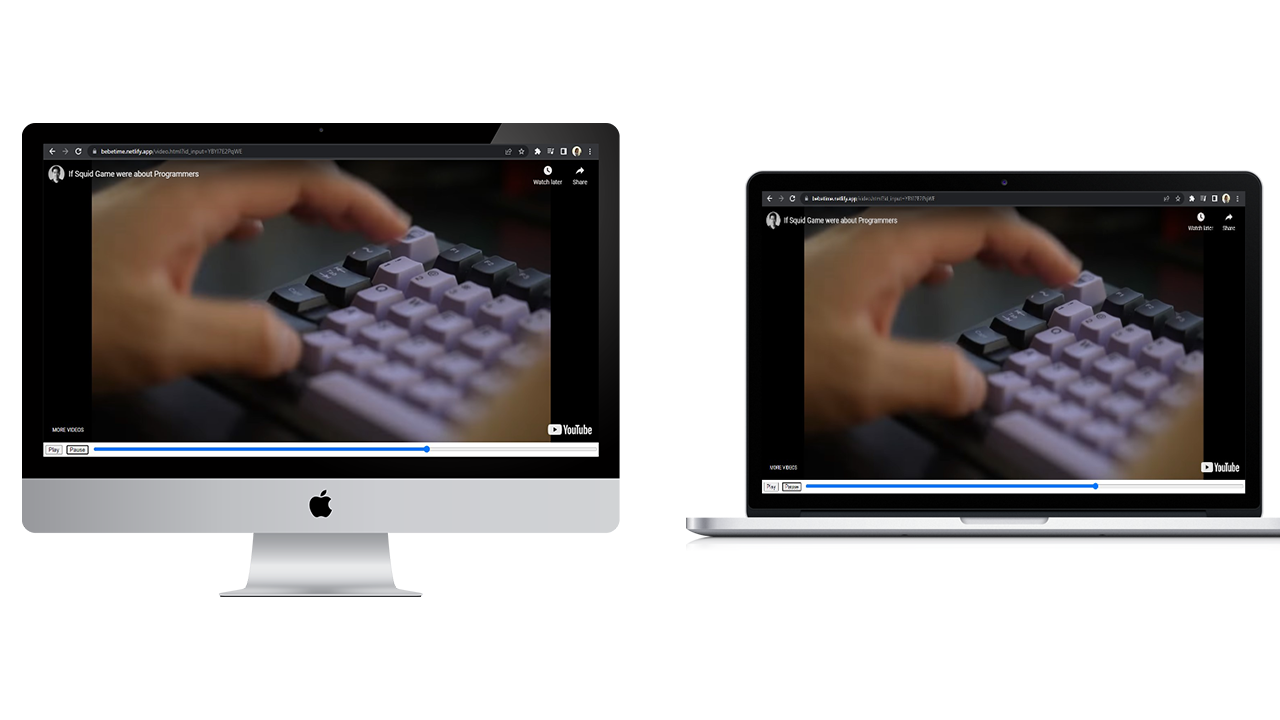
Bebe Time (Watch Youtube Video Together)
This was inspired by Joma Tech's 'Cool Kids code in Javascript' video. I was amazed and wanted to try it but he didn't share the source code, so I built my own version. 2 or more user can watch youtube video synced together, if the user paused, played or seek the video, it will be reflected on other users.
NOTE: The video id is the random string on the link after '...v=' (e.g 'https://www.youtube.com/watch?v=dQw4w9WgXcQ' The video id is 'dQw4w9WgXcQ'. After entering, copy and send the link to your friends.)
Technology Used:







Triconverter App
This is one of the most stressing yet proudest projects I have ever built. This app was used to control our thesis hardware project. This is stressing because even though it's my first time using Flutter and Develop a Mobile App, I still managed to finish it within just a week.
Technology Used:



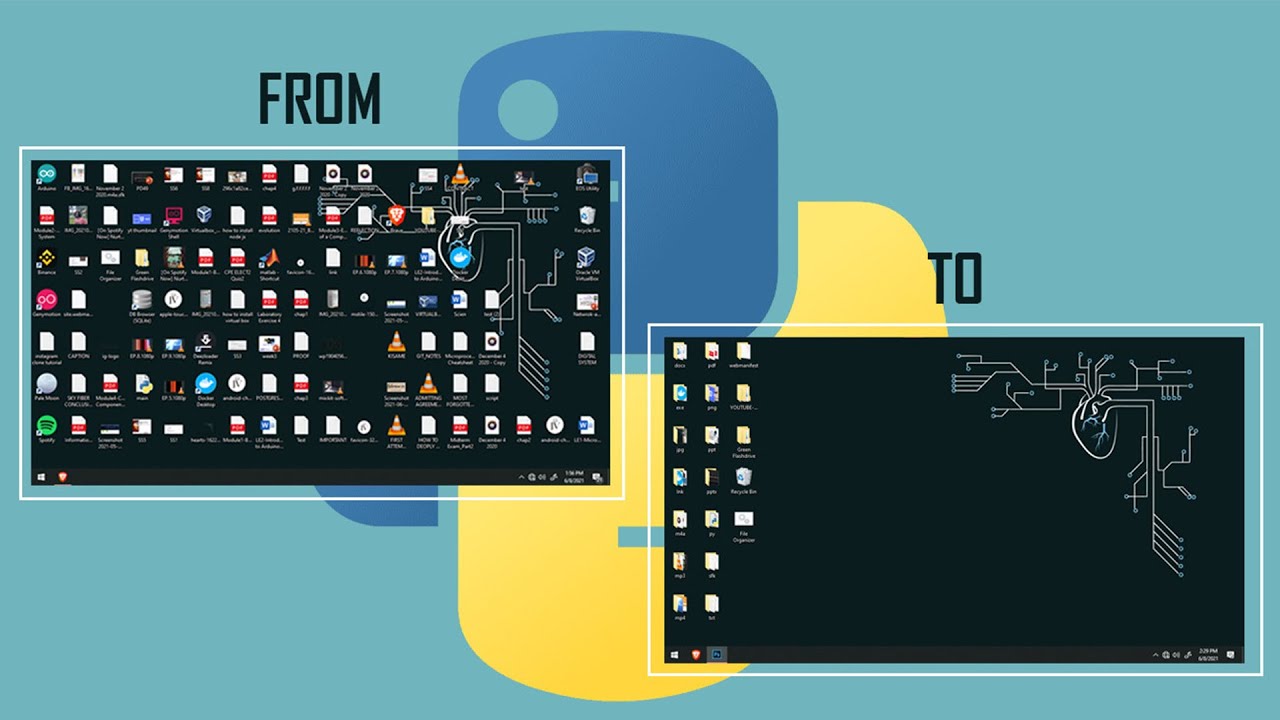
Python File Organizer
Python sys library is one of the coolest python library, so to practice my python skill and to upload video on my youtube channel, I created something that is helpful and can be used to solve a realworld problem.
Technology Used:


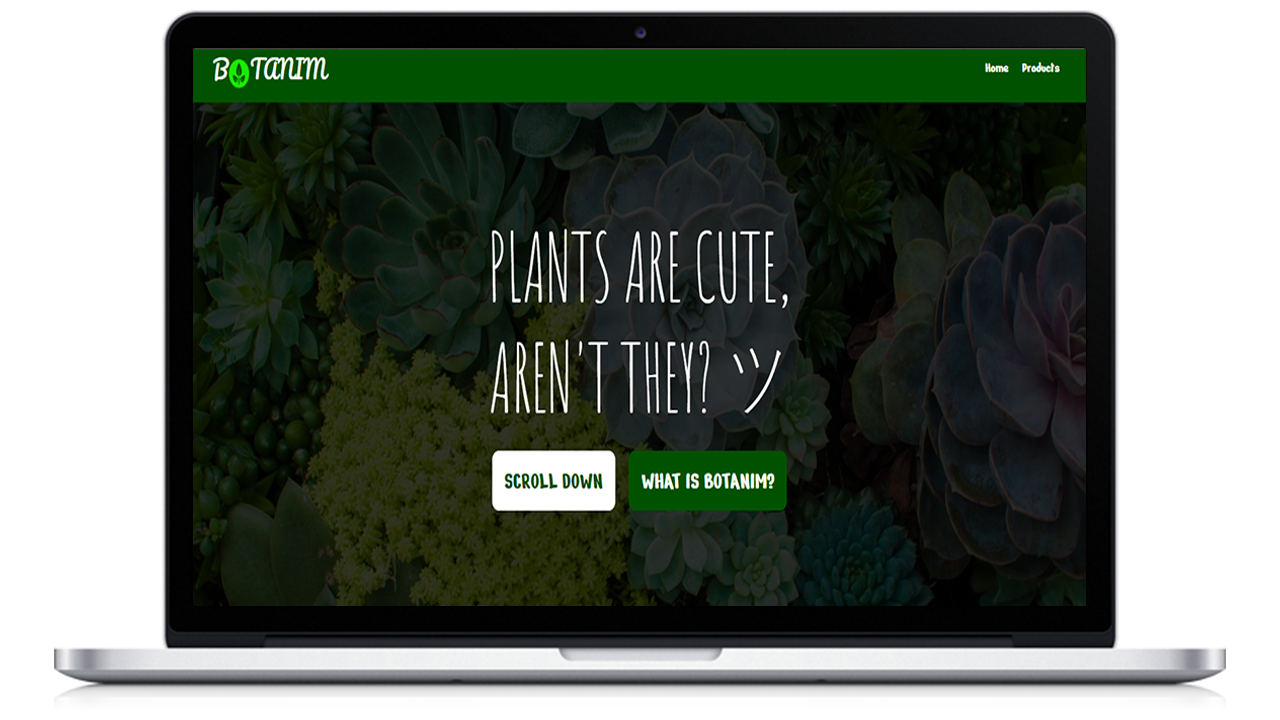
Botanim
Botanim is a Front End Project that i built as a practice for my React skill. I use the trefle plant API to gather data and React JS for the main U/I. But unfortunately for some technical reasons the server went down so images and other texts may not be visible. You can still click the link to try it
Technology Used: